Embed a PDF viewer in your Weebly website with CloudPDF
We will walk through a few simple steps to embed the CloudPDF viewer in your Weebly website. If you didn't create a CloudPDF account yet, you can start by creating an account.
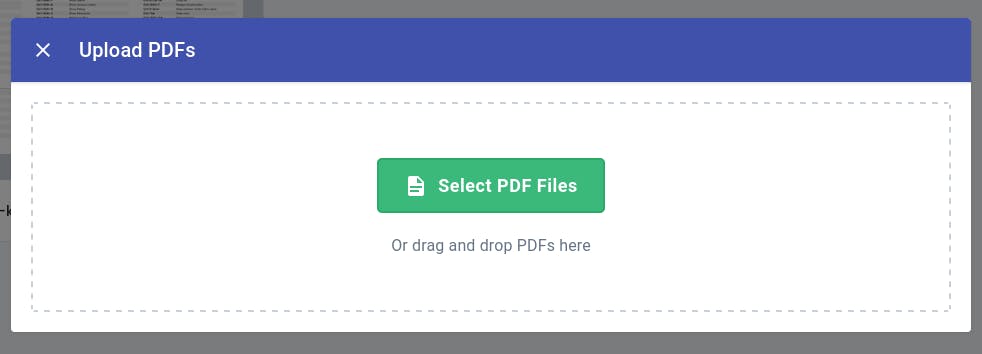
- When you are in your CloudPDF dashboard click on the "new" button and upload your first PDF file.

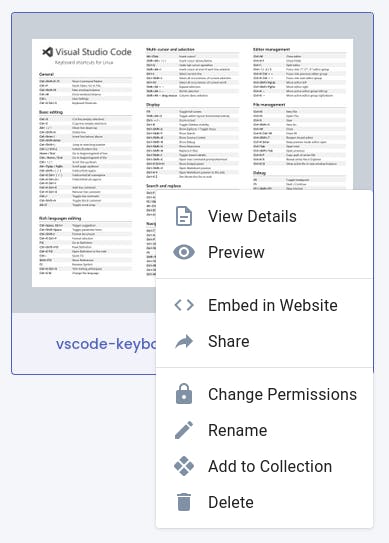
- After the PDF is successfully uploaded, right-click on the file to open the context menu. Click on the Embed in website button.

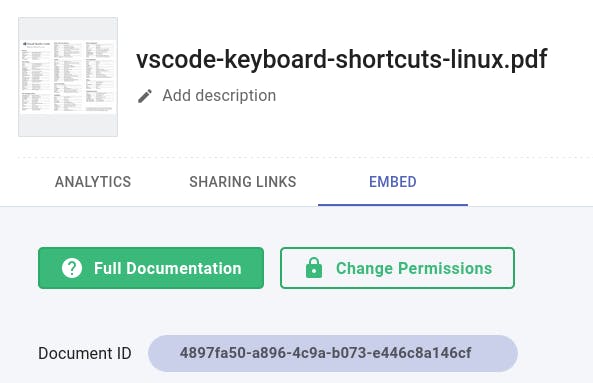
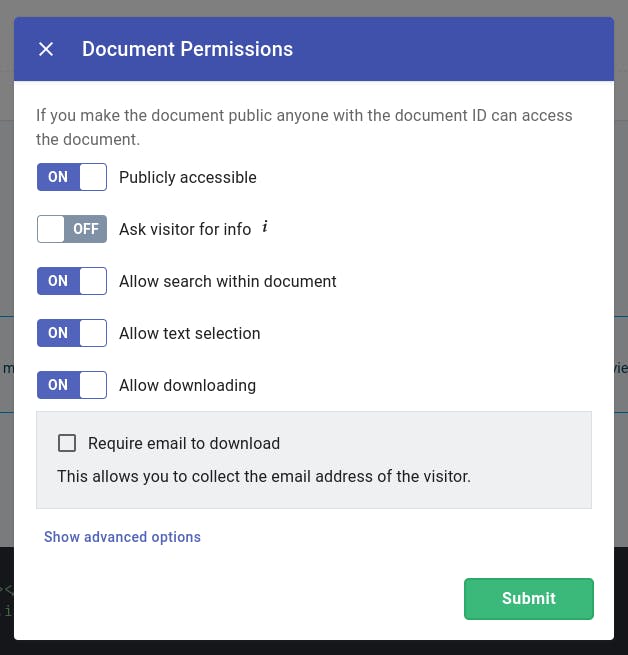
- Now click on the change permission button and make the document public.

- Toggle the publicly accessible button. This will make the PDF document visible to the visitors on your website.

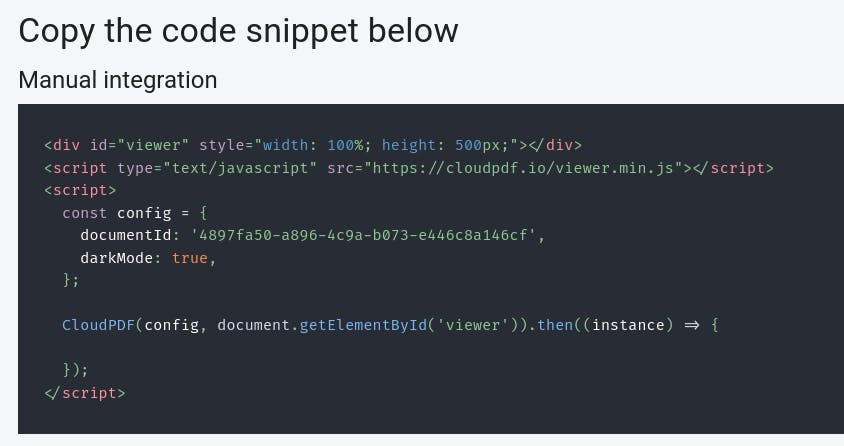
- Copy the HTML snippet. You will use this snippet to display the uploaded PDF document on your Shopify store.

- Log back into your Weebly website and click on the button "Edit site"
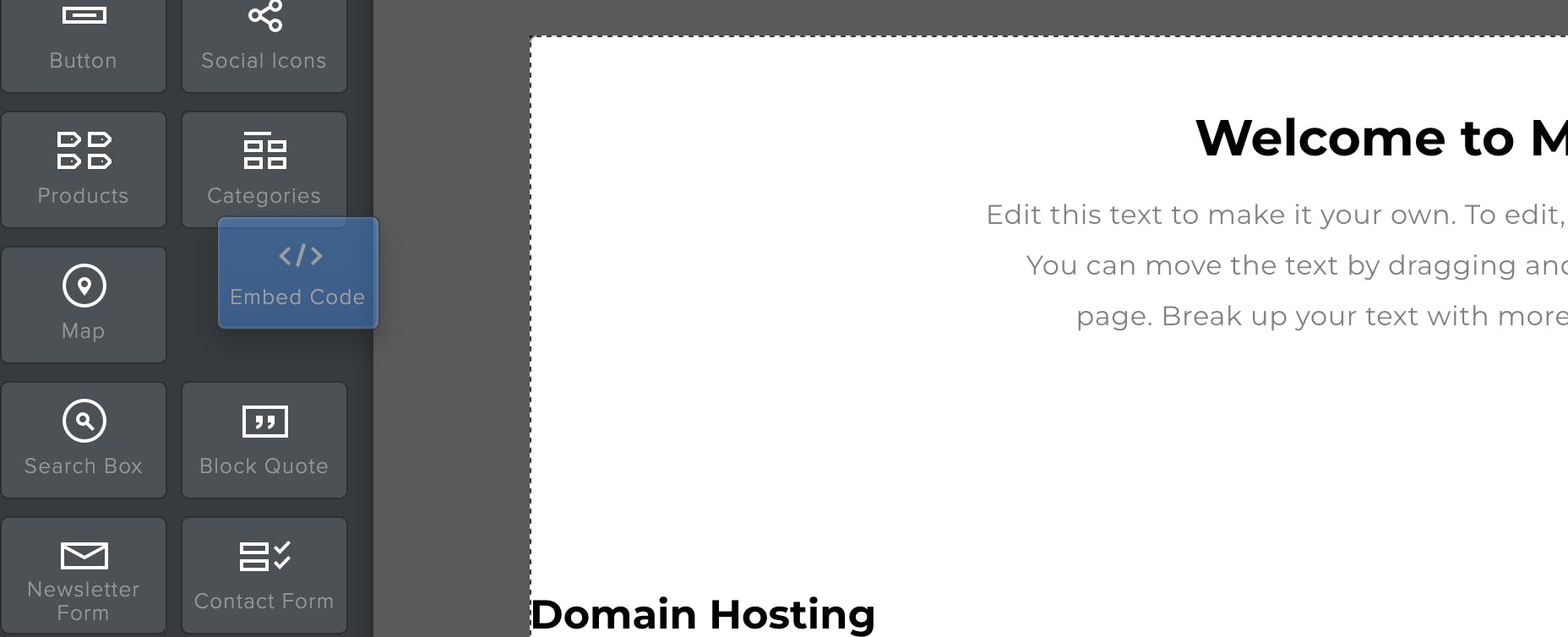
- On the sidebar click "Show all elements " and drag the "Embed Code" widget to the place where you want the CloudPDF viewer to show up

- Click on the new section that you have created
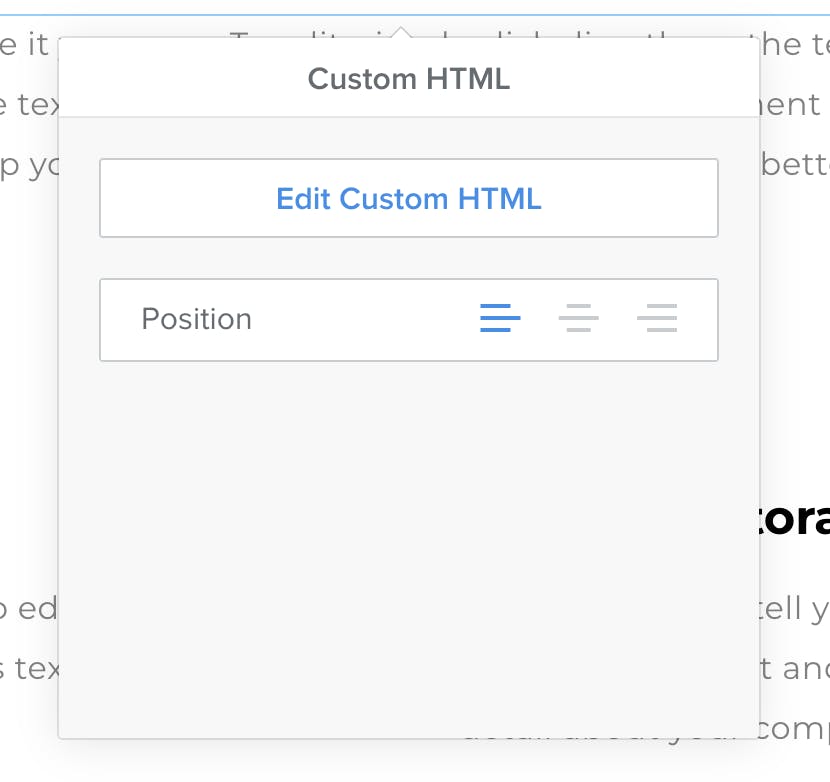
- Click on the button "Edit Custom HTML"

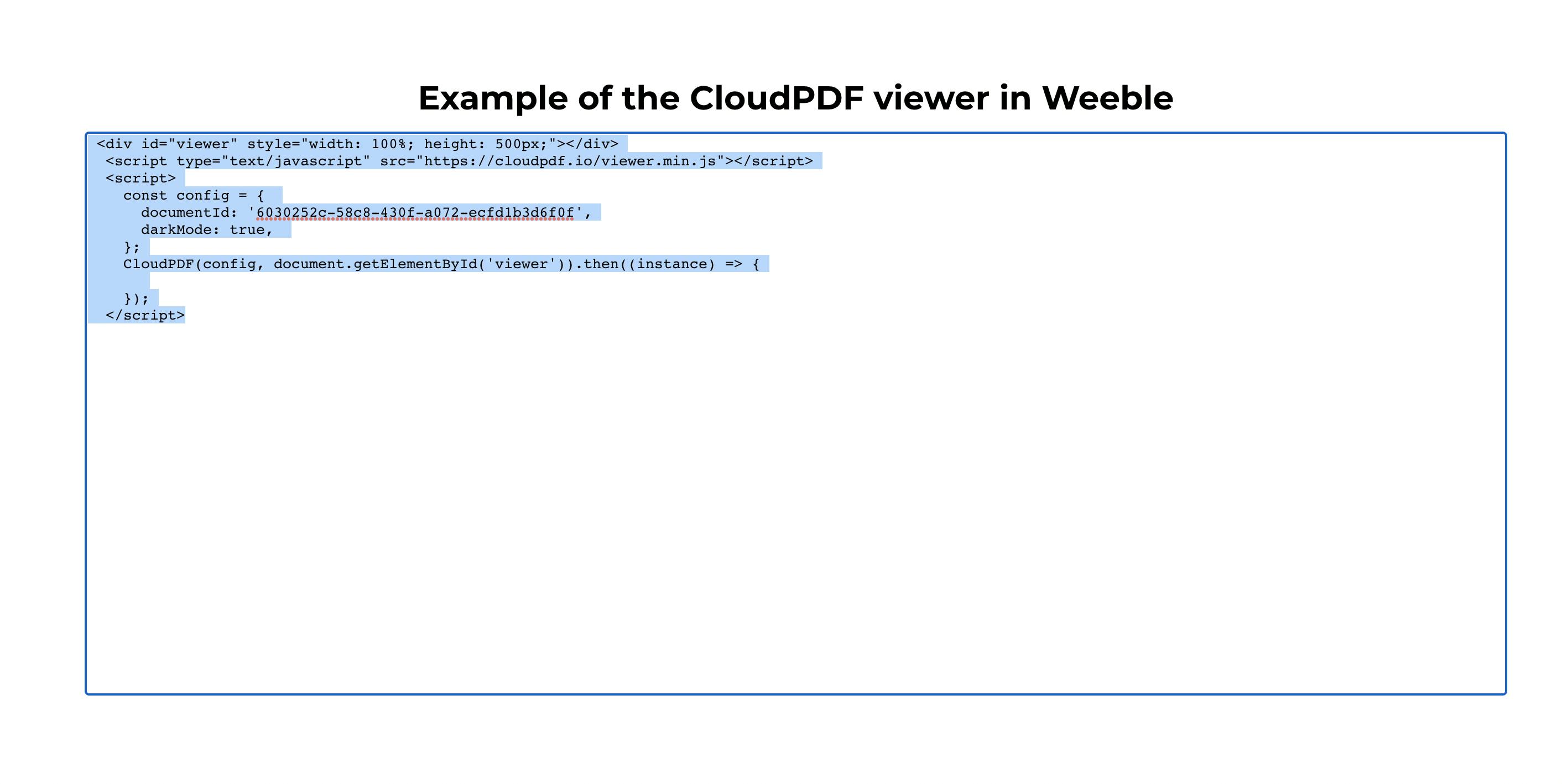
- Paste the CloudPDF snippet into the text box

- Click outside the textbox and you will see that the PDF viewer will appear

- Now you can click "Publish" and the PDF viewer will be live on your website