Embed a PDF viewer in your Leadpages website with CloudPDF
We will walk through a few simple steps to embed the CloudPDF viewer in your Leadpages website. If you didn't create a CloudPDF account yet, you can start by creating an account.
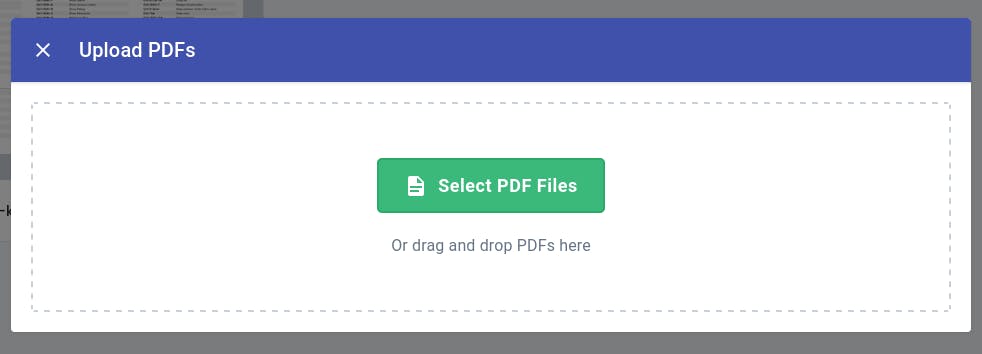
- When you are in your CloudPDF dashboard click on the "new" button and upload your first PDF file.

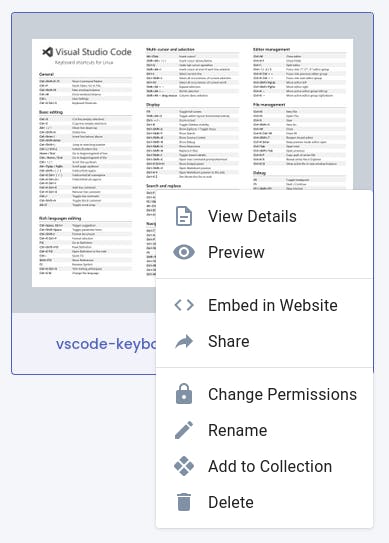
- After the PDF is successfully uploaded, right-click on the file to open the context menu. Click on the Embed in website button.

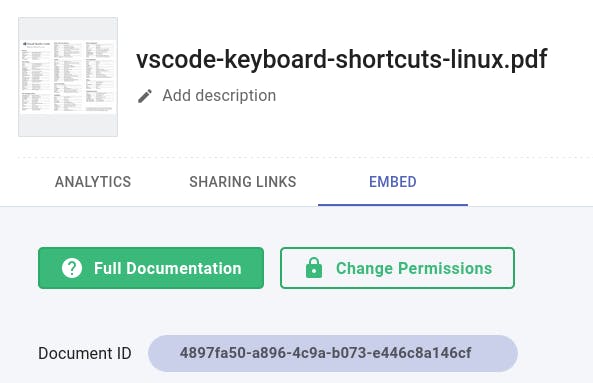
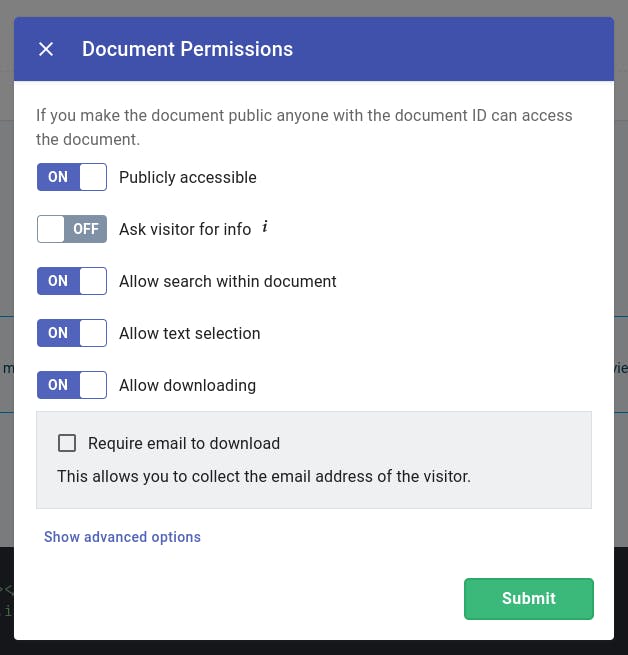
- Now click on the change permission button and make the document public.

- Toggle the publicly accessible button. This will make the PDF document visible to the visitors on your website.

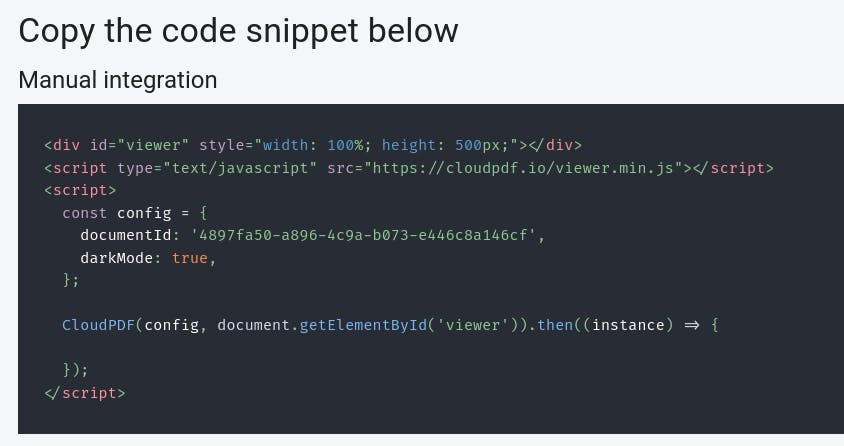
- Copy the HTML snippet. You will use this snippet to display the uploaded PDF document on your Shopify store.

- Log back into your Leadpages website and click the pencil icon on the page where you want to add the PDF viewer.
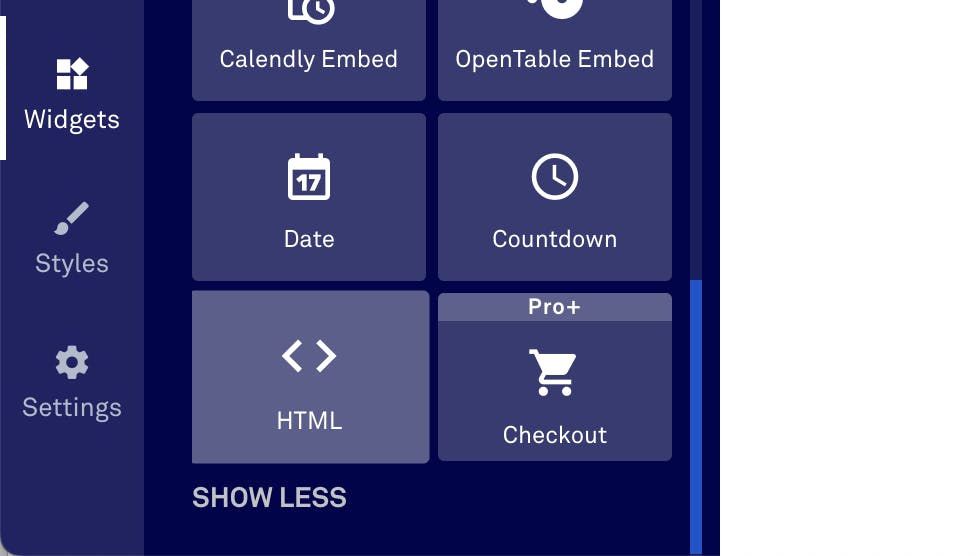
- On the sidebar select "Widgets" and drag the "HTML" widget to the place where you want the CloudPDF viewer to show up

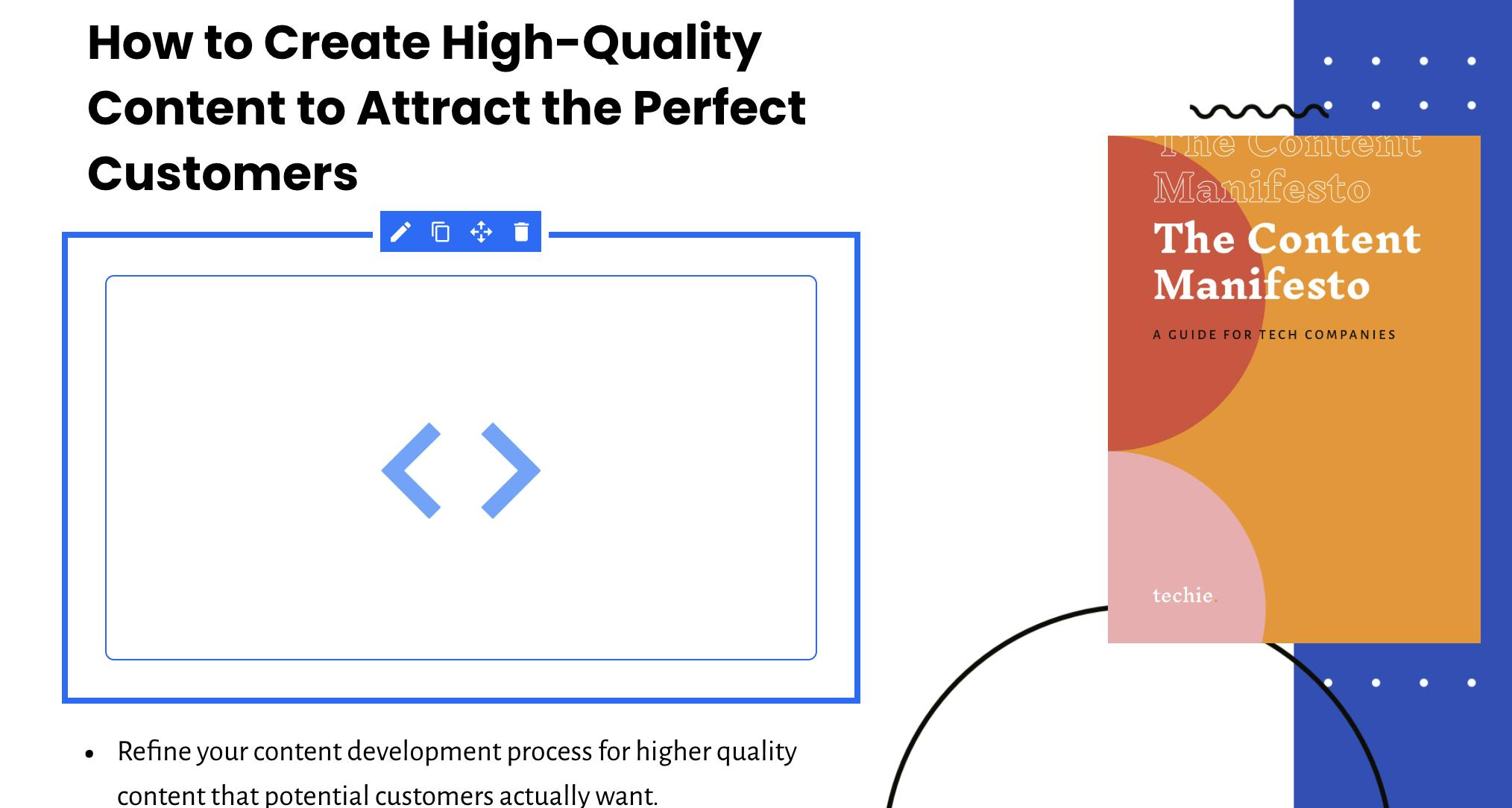
- Double click on the new section that you have created

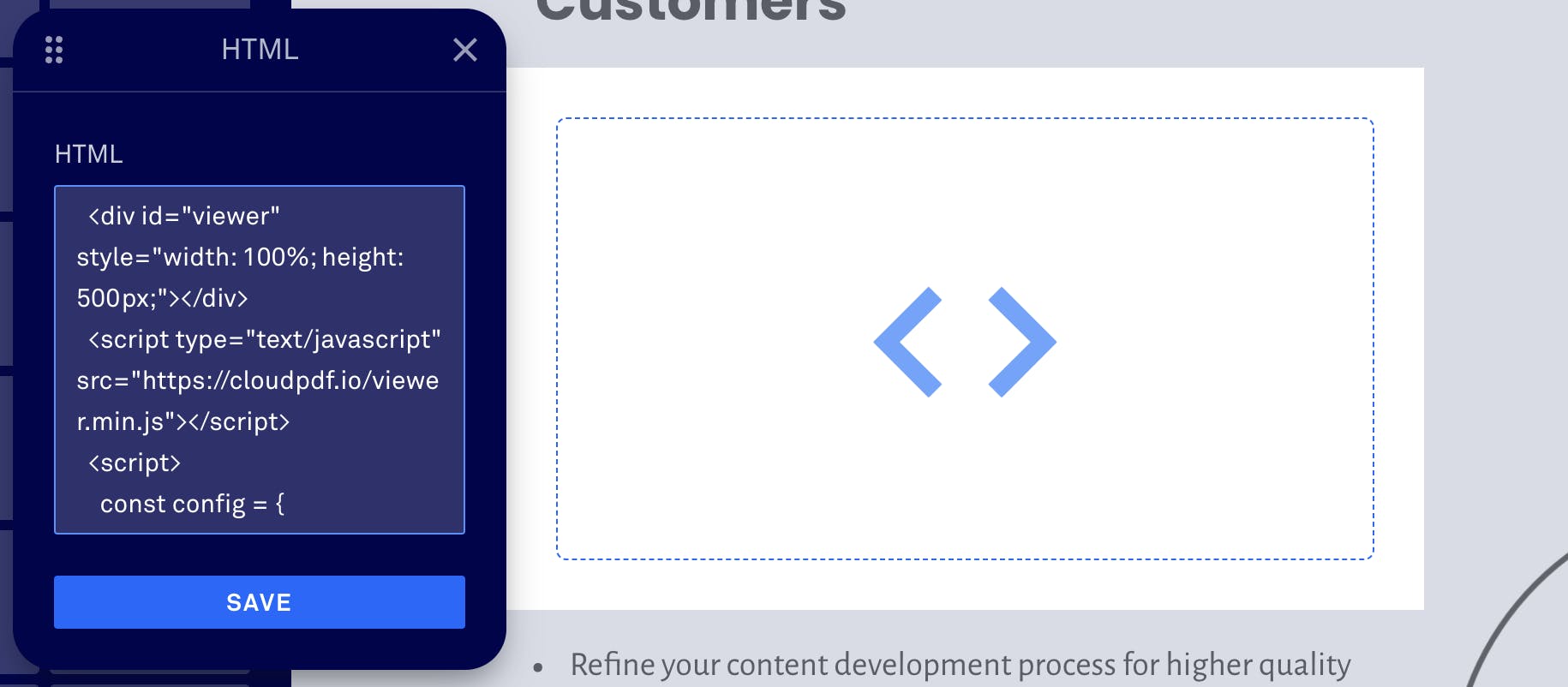
- Paste the CloudPDF snippet into the text box on the popup

- Click the preview button and you will see that the PDF viewer is embedded in your website

- Now you can click "Publish" and the website will be live and ready to receive visitors