How to embed a PDF in HTML without the ability to download
Imagine this situation: You are running a business selling online courses. You put a lot of work into creating these courses and you publish them online as PDF documents. A couple of months after you launch the course, you find them spread all over the internet. You feel terrible and want to find a solution to protect your documents.
In this article I will share some ideas on how you can protect your documents from being downloaded. So let's get started.
Embed the CloudPDF viewer
CloudPDF is a cloud service that makes it easy for you to embed a PDF viewer into your HTML website.
You can copy an HTML snippet and paste it in your website - it's that simple.
What other features does the CloudPDF viewer have?
- Ability to prevent your visitors from downloading your documents
You spent a lot of time creating your PDF document, and you don’t want visitors to easily copy the content. CloudPDF generates the PDF on the server so the PDF is not accessible from the client's browser. When you disable the ability to download, it is also not possible for your users to extract the original PDF from the source code - so you can stop worrying about people sharing your PDF. - See who is reading your document and for how long
With CloudPDF analytics you can see exactly who is reading your documents, and for how long. This provides valuable insight - for example, you can identify relevant leads who read your complete sales paper, and spend your energy there instead of on visitors who weren’t engaging with your PDF. This will make you more effective. - Collect information on visitors reading your document
You can ask for person information before visitors can read your document. This will give you the ability to collect leads and follow up with them. Your document can become a great lead generation tool! - Customizable Viewer
You can customize the way the viewer appears to match the colors of your website and specify what size it should be. You can customize the toolbar to allow or disallow printing as well as downloading.
How to embed the PDF viewer in your HTML website? Follow the steps below.
1. Make a CloudPDF account
Go to https://cloudpdf.io/register and make a free account.
2. Upload your document
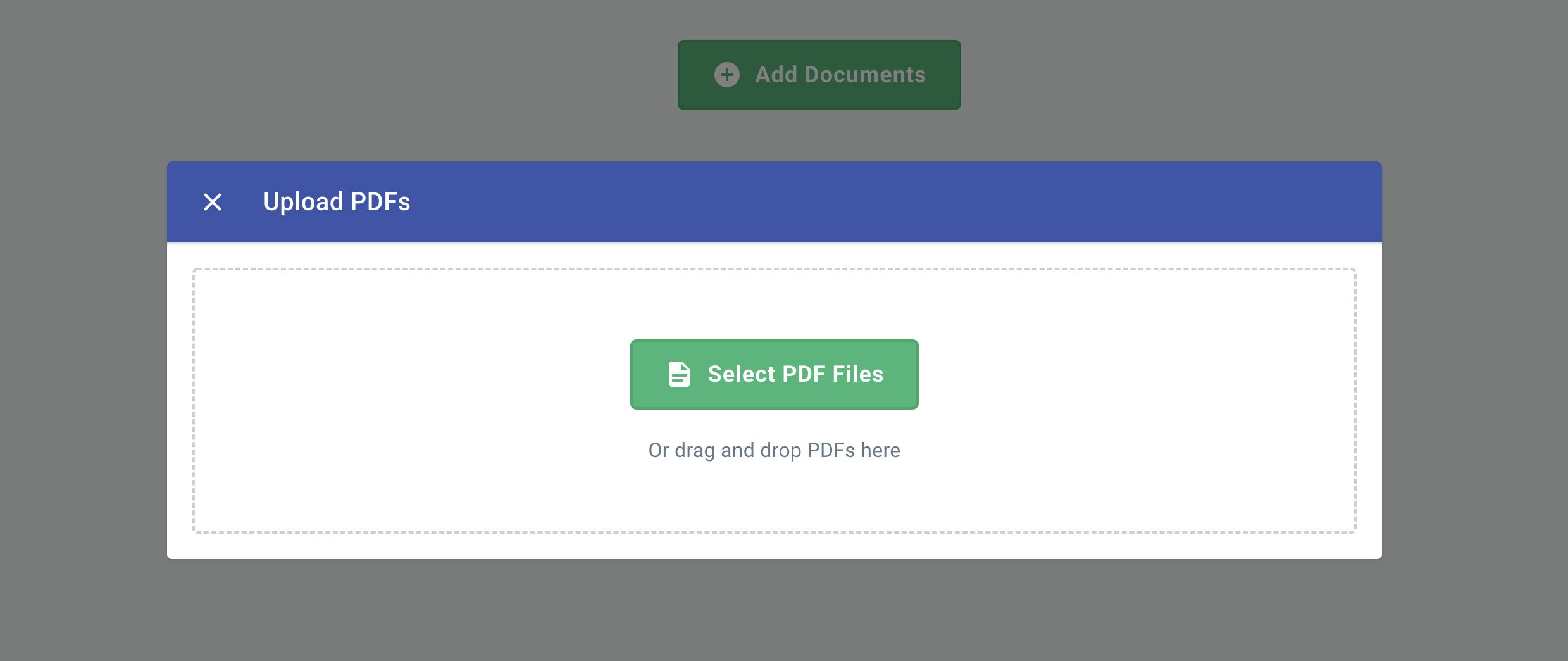
Click “+ Add Documents” and drag or drop or select your first PDFs to upload

3. Set your embedding settings
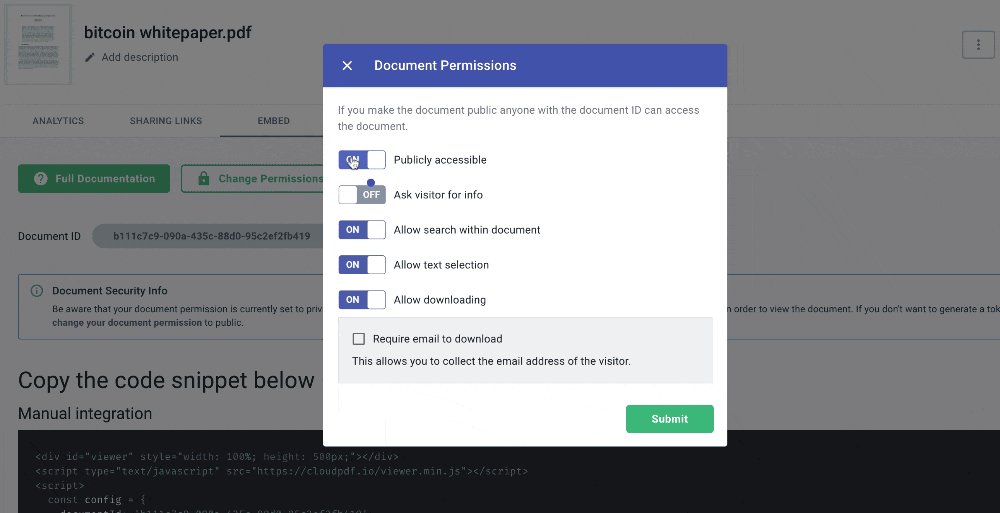
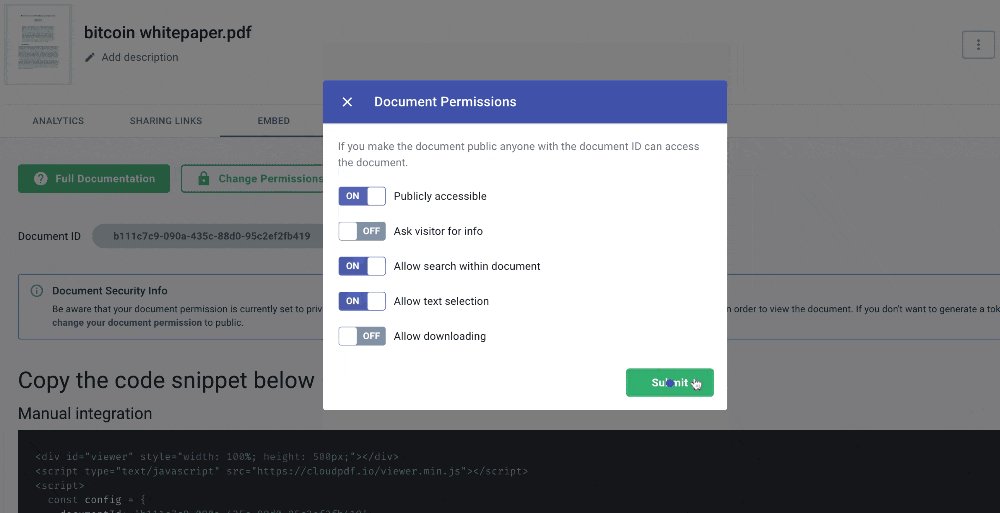
At the embed screen you will have to change the document permission to public in order to embed the document in your HTML website. So, click the button "Change permissions" and change the switch "Publicly accessible" to "ON". You can also switch the download permission to "OFF" here.

Example on how to change document permissions in CloudPDF
4. Copy HTML snippet to embed PDF in your website
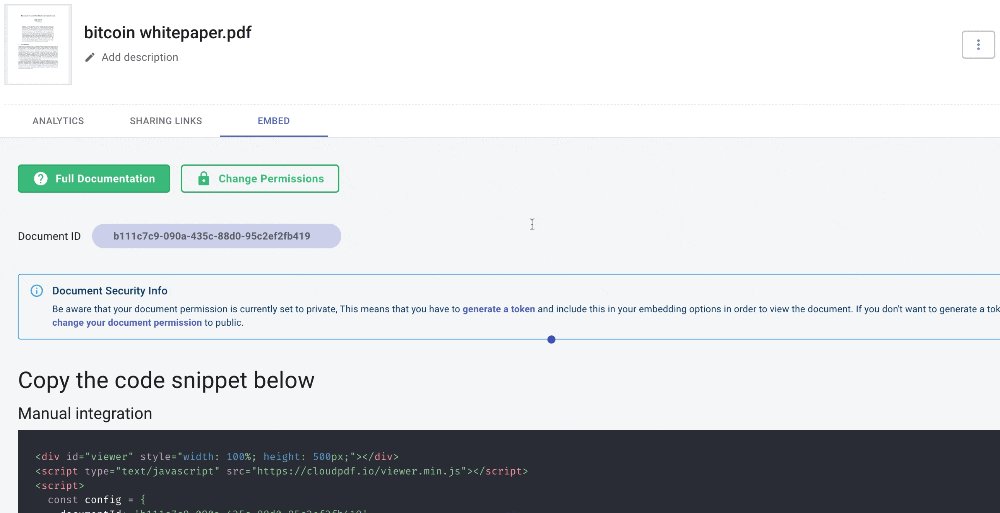
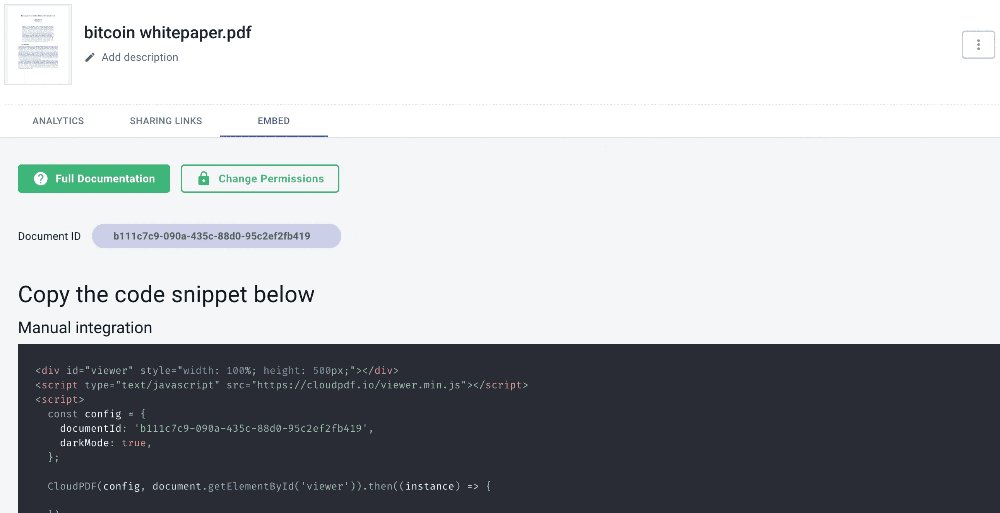
After changing the permissions on the document, you now can copy the snippet you will find under the heading "Manual integration" that will look something like this:
<div id="viewer" style="width: 100%; height: 500px;"></div><script type="text/javascript" src="https://cloudpdf.io/viewer.min.js"></script><script>const config = {documentId: 'a9658aef-c513-4130-afbf-77f3fc19e0e7',darkMode: true,};CloudPDF(config, document.getElementById('viewer')).then((instance) => {});</script>
Paste this snippet into your HTML website, refresh your page, and you will see that the PDF viewer is there.
5. Preview of the CloudPDF viewer
This is how the PDF viewer will look like after you have embedded it into your website.
Example of the bitcoin whitepaper embedded into CloudPDF
If you would like to try out CloudPDF, you can click the following link: Register
Are looking for another solution? We are going to discuss two more options below.
HTML embed
In html there is a tag called <embed>. This tag allows you to embed external sources into your website - for example, a media player, a webpage or in our case, a PDF.
The positive part of this solution is that we don't need any external plugin because the <embed> tag is supported in all major browsers except Internet Explorer. The downside of this solution is that this will basically only hide the toolbar, but will not actually prevent the user from downloading the PDF. If the user opens the element inspector in any browser, it will be possible to find the URL for the PDF and download it.
If this is sufficient for you, read the source code below to see exactly how to implement this option. If you are searching for a more secure solution scroll up to read about the other solutions we found for you.
<embed src="filename.pdf#toolbar=0" width="500" height="375">
Google Drive
Google Drive offers the ability to upload PDF documents and share them publicly with the options to disable download and print options.
The positive side of this is that it is a free solution. Also, the PDF is rendered on the Google server and therefore not available in the source code.
The drawback of this option is that if the document is public, everyone who knows the URL can read it. Additionally, Google Drive does not provide any options to customize the PDF viewer to fit with your design. This solution may not be ideal for you if you want to customize the viewer or limit who can view documents, for example providing access only to specific users inside your application. If this is the case, you can scroll up to the previous solution.
If this solution is sufficient for you, you can follow the steps below.
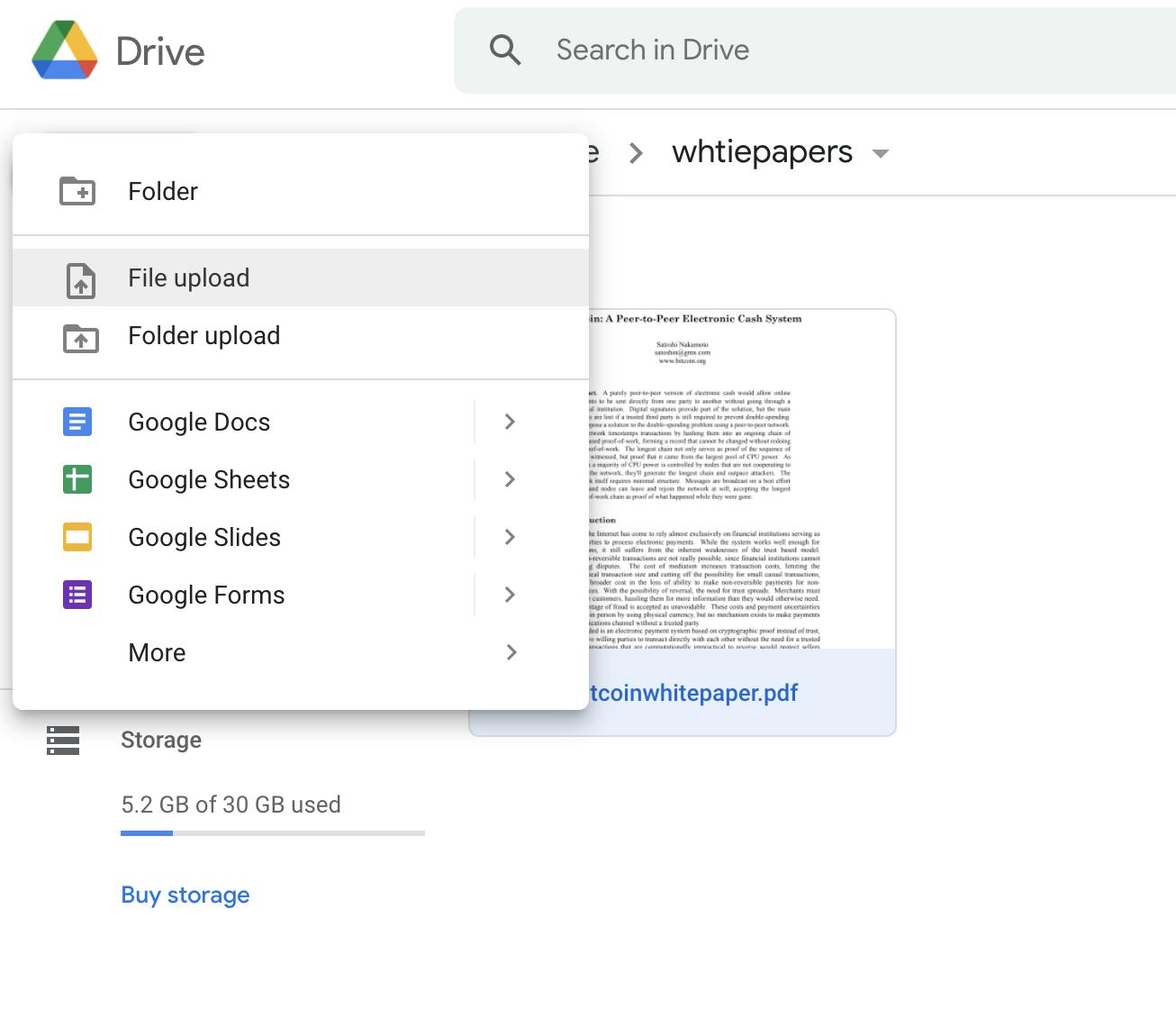
1. Upload your PDF to Google Drive

Click "New" and then select "File upload"
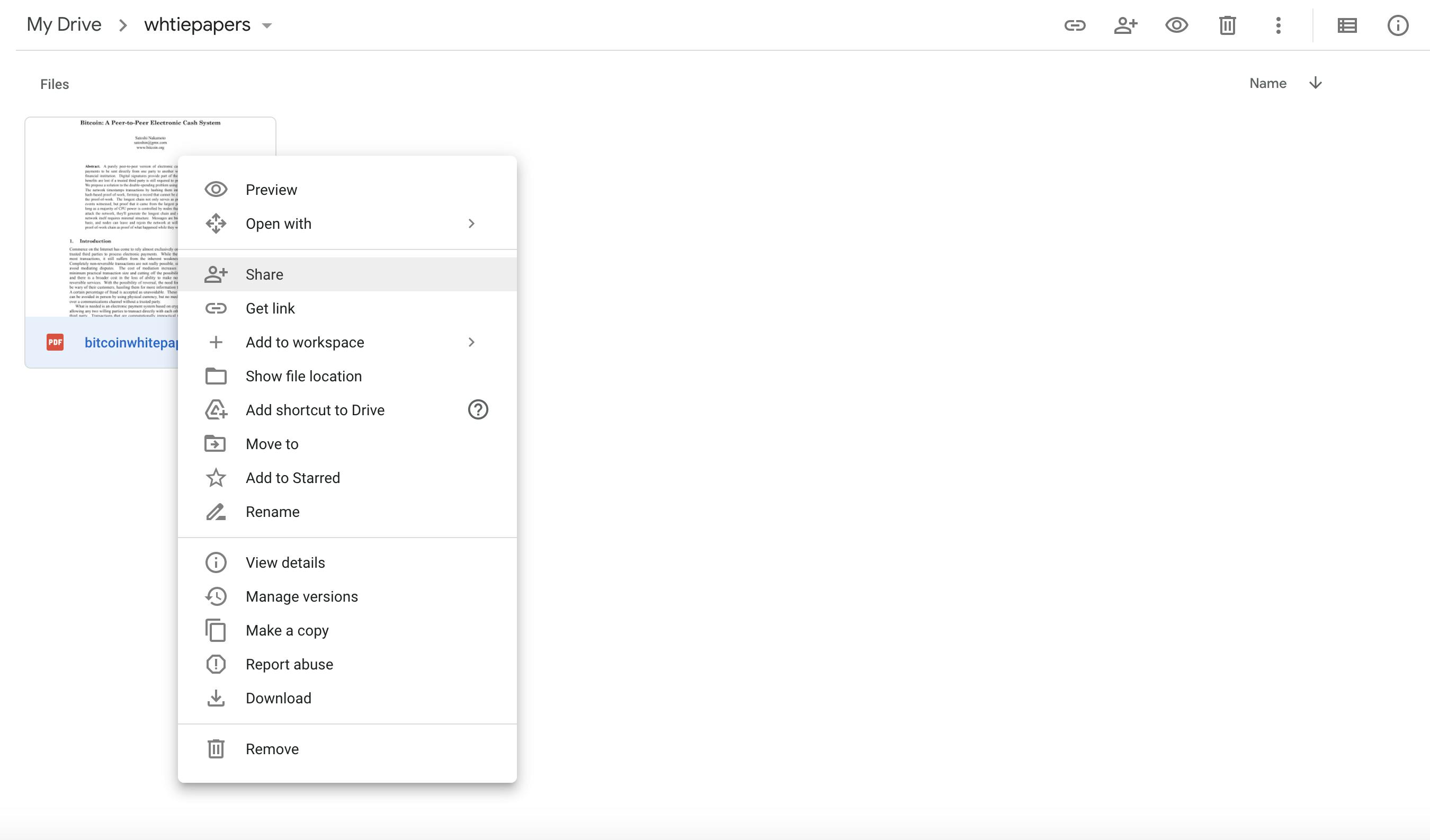
2. Share Document

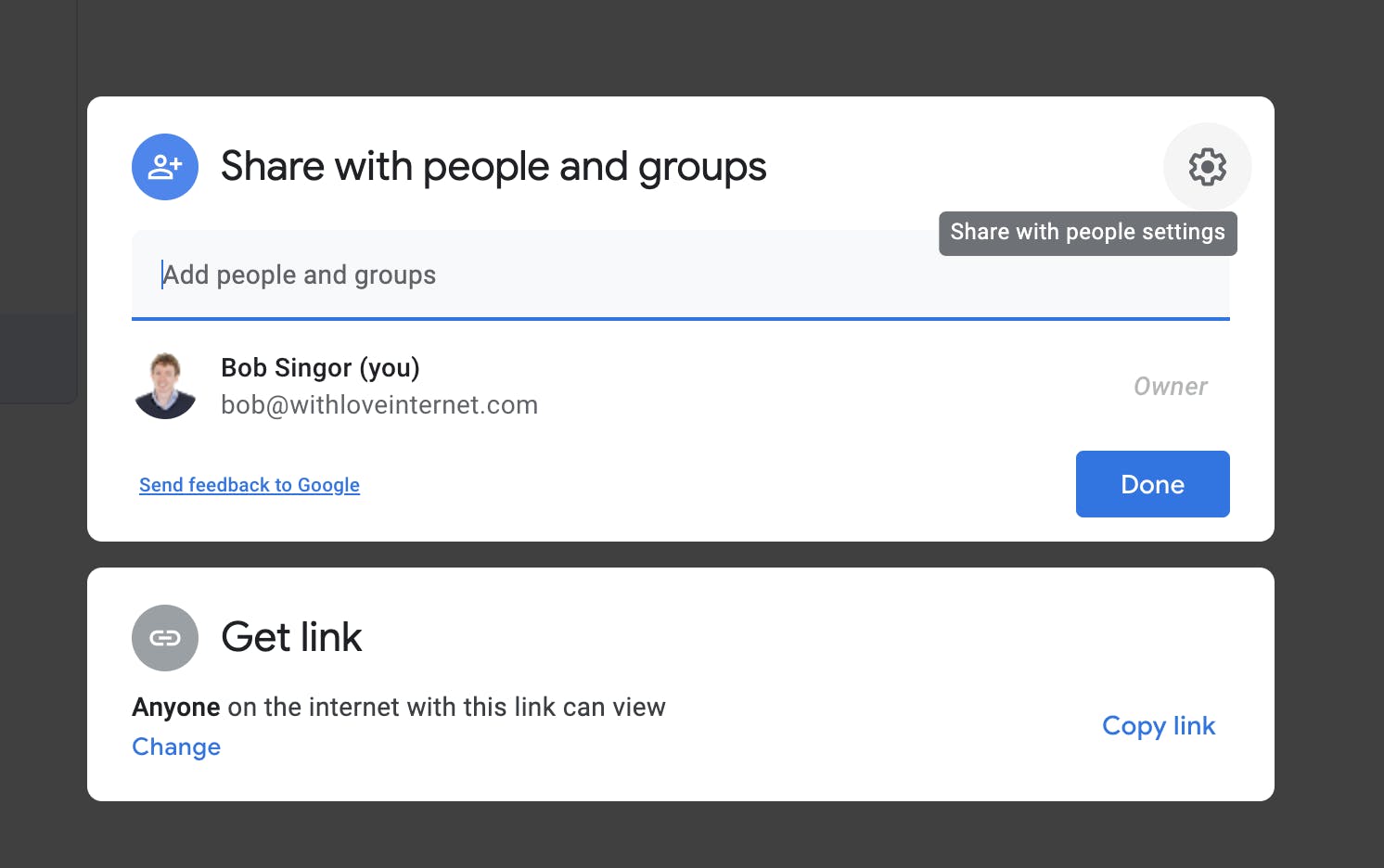
Right click on the document and select "Share"
3. Change settings for the document

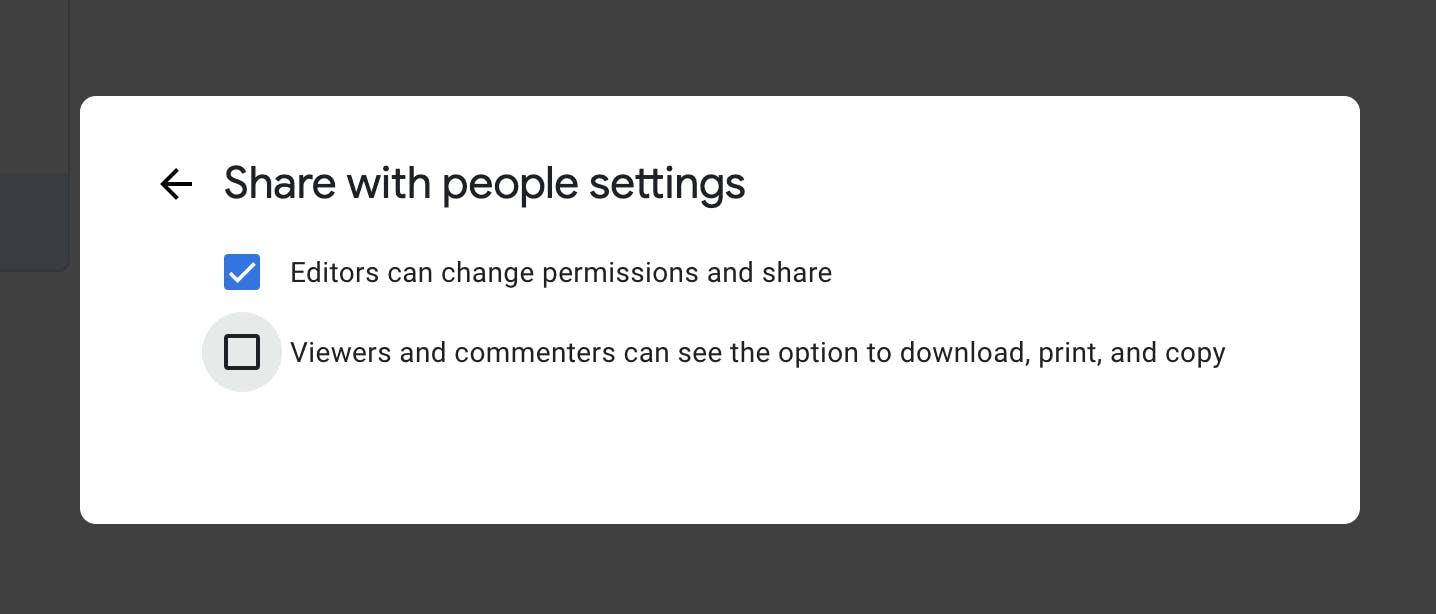
Click the "Settings" icon in the right top corner

Uncheck the box "Viewers and commenters can see the option to download, print and copy"
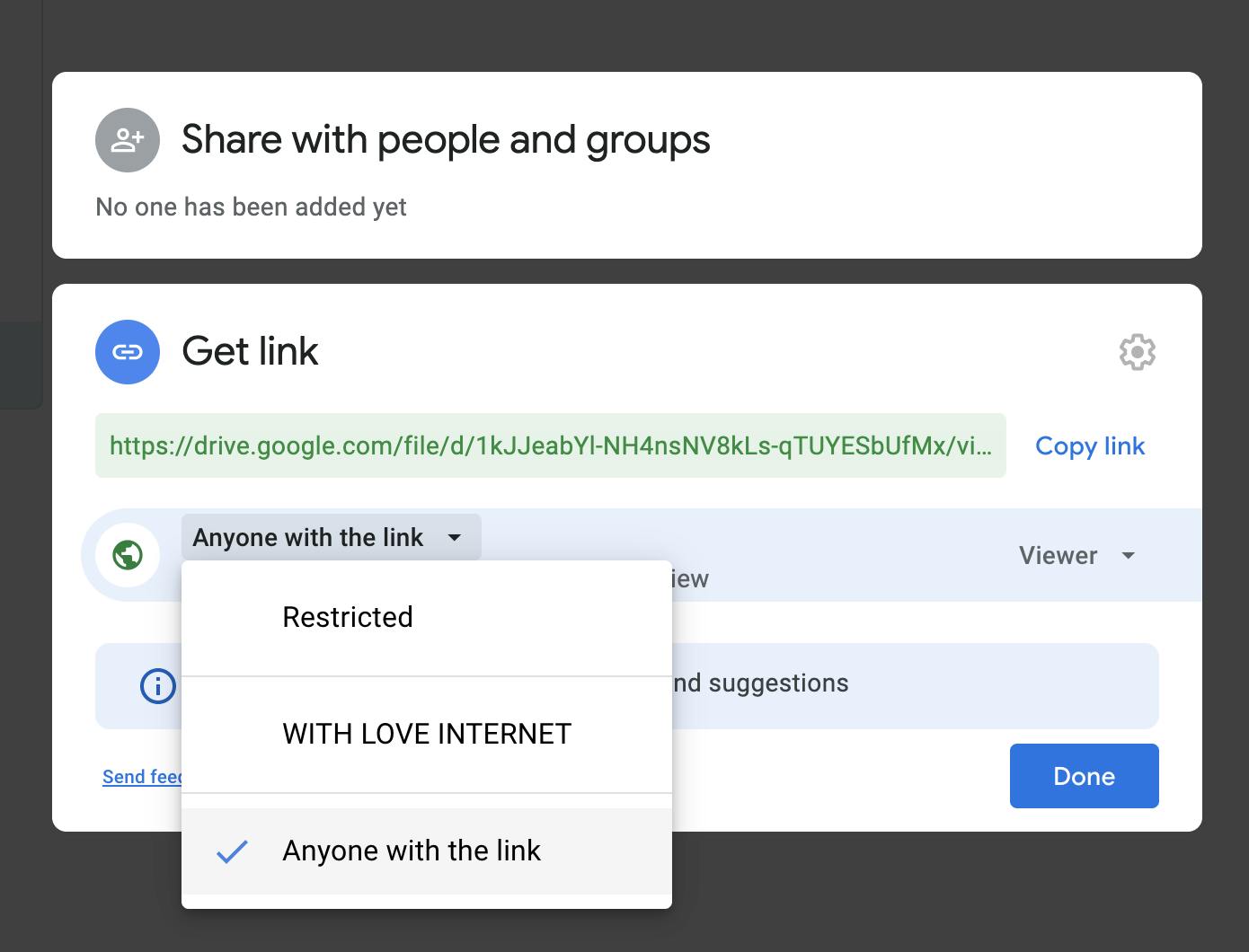
4. Create a public link for your document

Click "Anyone with this link" in order to make this document publicly available
5. Embed your document inside an iframe on your website
Great job, now you are almost done. You now can embed this document inside an <iframe> on your website. Below you will find an example of how to embed this PDF inside an iframe.
<!DOCTYPE html><html><head><title>Example on how to embed Google Drive PDF inside website</title><meta charset="UTF-8" /></head><body><div id="app"><iframesrc="https://drive.google.com/file/d/1kJJeabYl-NH4nsNV8kLs-qTUYESbUfMx/preview"width="500"height="375"></iframe></div></body></html>
6. Preview of Google Drive embedded PDF
This is how the Google Drive document viewer will look after you have embedded it into your website.
Summary
These methods all provide options for embedding PDFs in HTML with varying levels of privacy.
The CloudPDF viewer is a cloud based, customizable tool that provides solutions for allowing or disabling access to view, download and print your documents.
The <embed> tag in HTML is a straightforward option that allows you to hide the download and print options, but leaves the information needed to do so in the source code.
The Google Drive method does allow you to disable downloading and printing, but provides limited customization and integration options.
We hope this article has helped you evaluate these options and provided a quick guide to implementing them.