How to embed a PDF viewer in Squarespace
Are you enjoying the ease of editing a website on Squarespace, but you don't know how to embed a PDF viewer in your Squarespace website? In this article I will walk you through two easy methods to embed PDF documents in your site.
The first method is using CloudPDF an easy to implement PDF viewer with the options of analytics, lead generations and document security. The second option is the well known Google Docs.
Let's get started!
Embed CloudPDF viewer in Squarespace
We will walk through a few simple steps to embed the CloudPDF viewer in your website. CloudPDF gives you a viewer you can customize to your website's colors and your privacy specifications, and other features to track and increase your document's performance - but today we will look specifically at how to embed the PDF viewer in a Squarespace website.
1. Make a CloudPDF account
You can create your free account by clicking the button below
2. Upload your PDF document
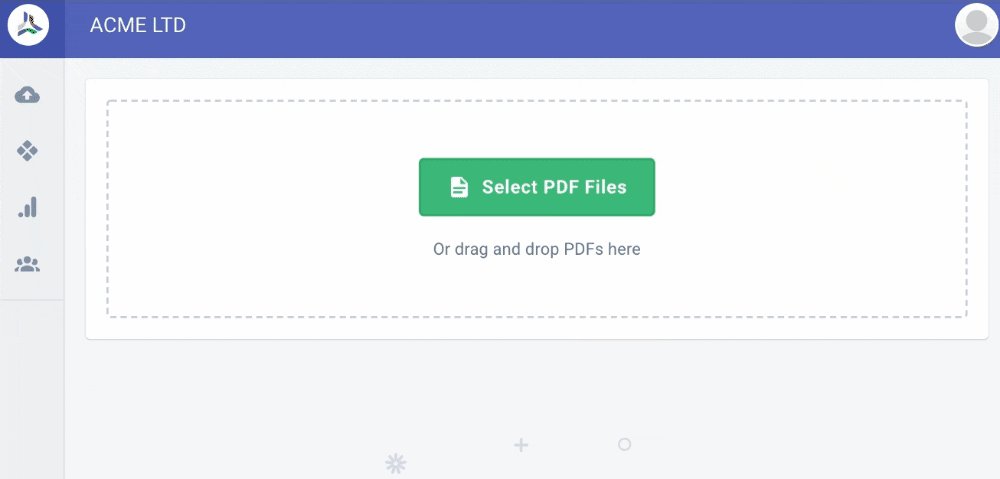
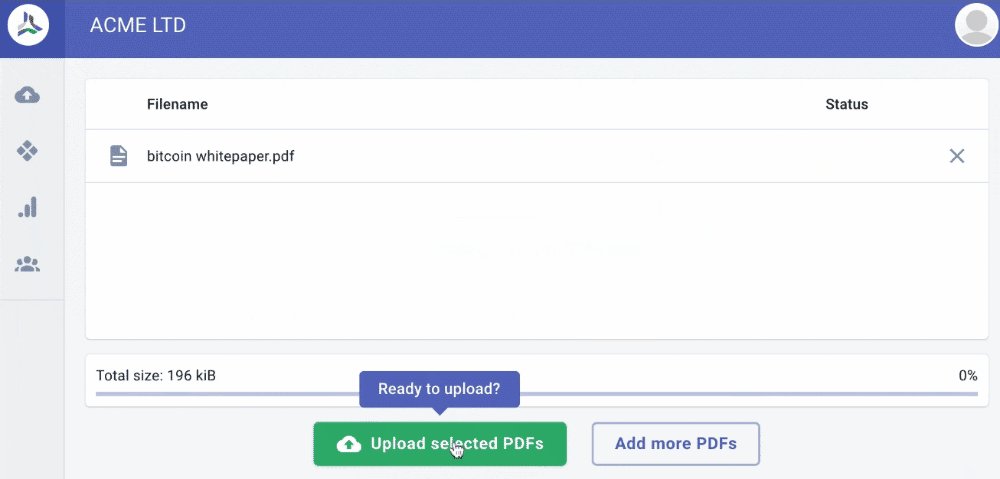
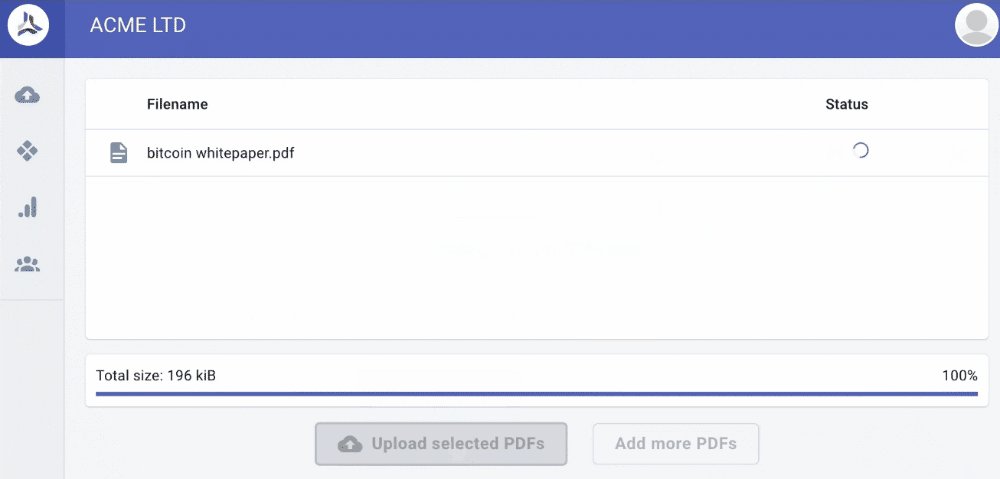
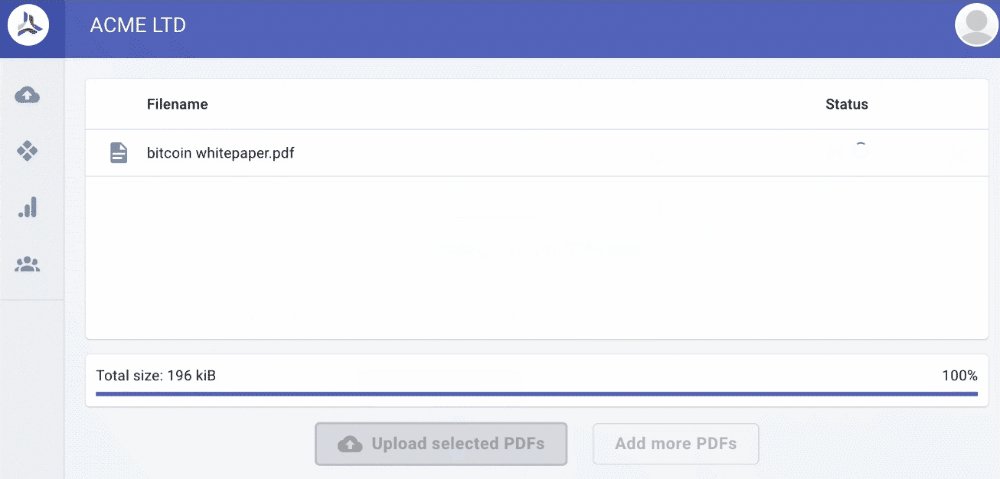
In the CloudPDF dashboard you can choose to drag and drop a file or to click the button "Select PDF files." After selecting your files you can click the button "Upload selected PDFs" and the the files will be uploaded.
After the upload is finished you will receive a popup that says: "Congratulations! You uploaded your first document. Choose what you want to do next". Select the button "Embed PDF in your website."

Example on how to upload a file to CloudPDF
3. Preparing the document to embed
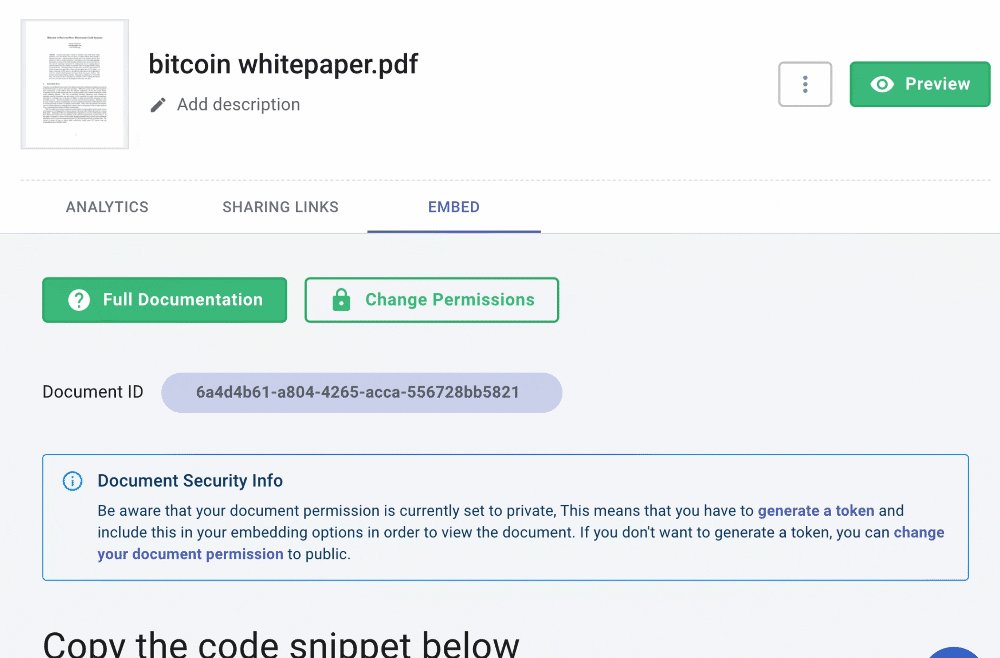
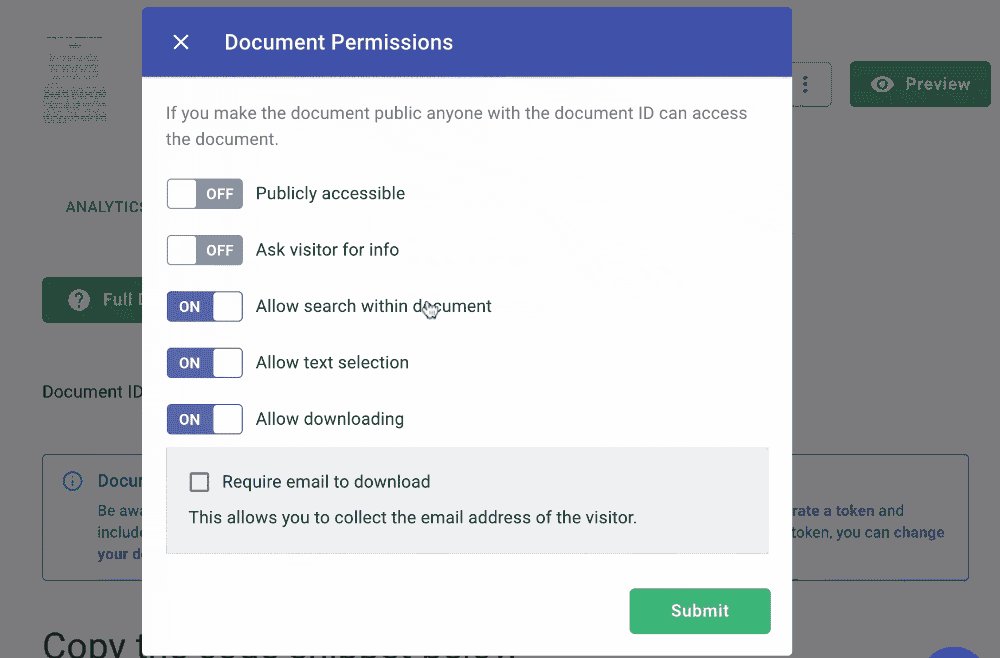
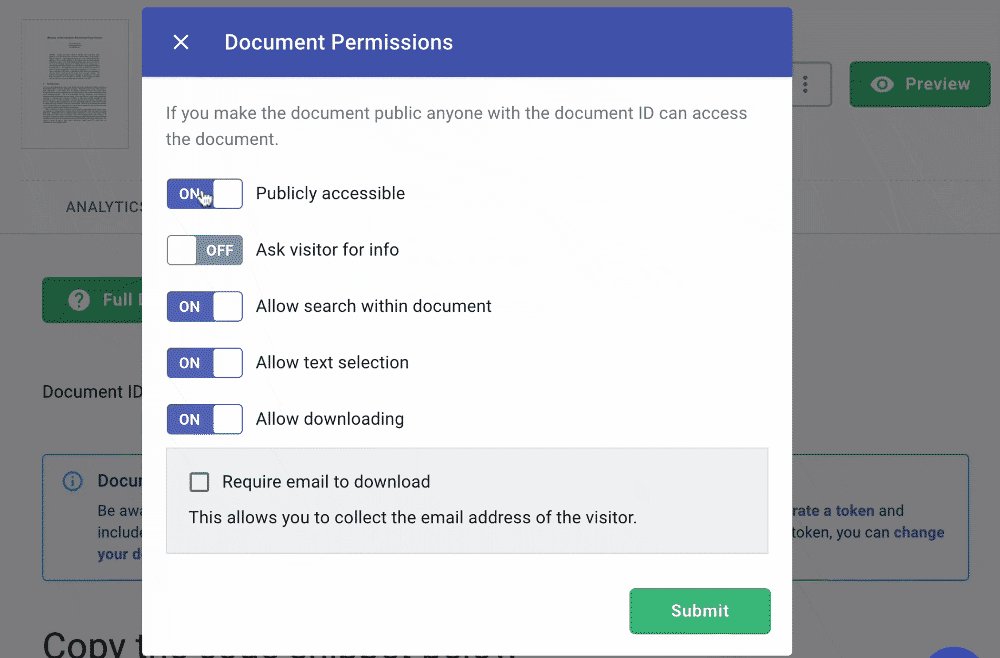
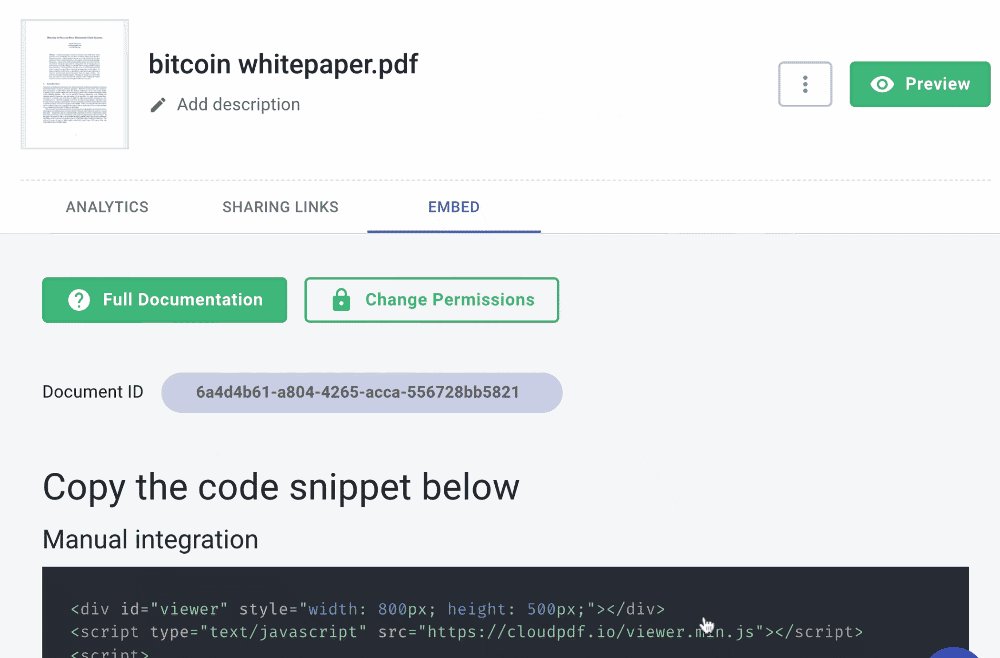
At the embed screen we will have to change the permission of the document to public in order to be able to embed the document in Squarespace. So we click the button "Change permissions" and change the switch "Publicly accessible" to "ON".

Example on how to change document permissions in CloudPDF
After changing the permissions on the document, you now can copy the snippet you will find under the heading "Manual integration"
Now we are ready to embed this snippet into Squarespace. So let's do that!
4. Embed the PDF viewer in Squarespace
Log back into your Squarespace website and click "edit" on the page where you want to add the PDF viewer.
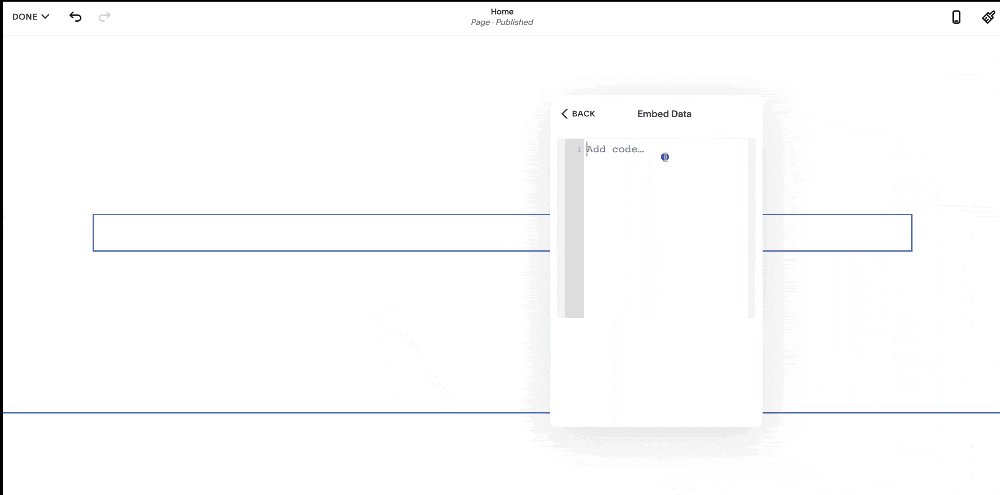
Now click the "+" icon and select "Embed". Then click on the right icon in the input box that says "Embed Data" and copy the viewer code into the text area. Make sure to change the width in the snippet to "100%" so that the viewer will be responsive.

Example on how to add the PDF viewer to Squarespace
Note: after you added the embed data you might see in Squarespace editor the message "Script disabled." You can ignore this message and save the page. Once the page is saved and you preview it, you will see that the viewer is rendered successfully. The message appears because Squarespace does not allow for external javascript to be executed while in "edit" mode.
5. The end result
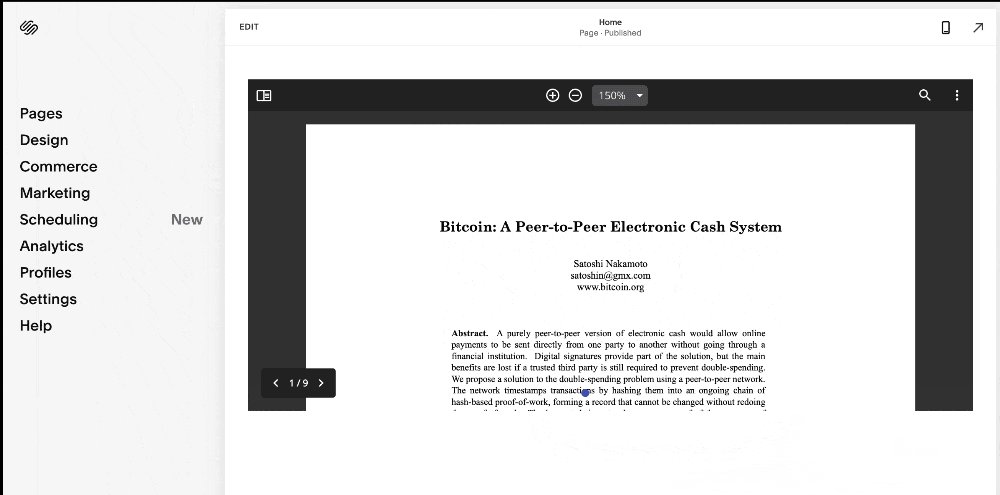
Now the viewer will be embedded in your website and it will look like this:
Example of the bitcoin whitepaper embedded into CloudPDF
Embed PDF from Google Drive in Squarespace
The second option to embed a PDF in Squarespace is through Google Drive. In this section I will take you through a simple step-by-step guide on how to accomplish this.
Let's get started.
1. Upload your PDF to Google Drive
You can drag or drop your file into the folder or you can select the button "+ New" and then select "File Upload"

Example on how to drag and drop a PDF file to Google Drive
2. Copy sharing link
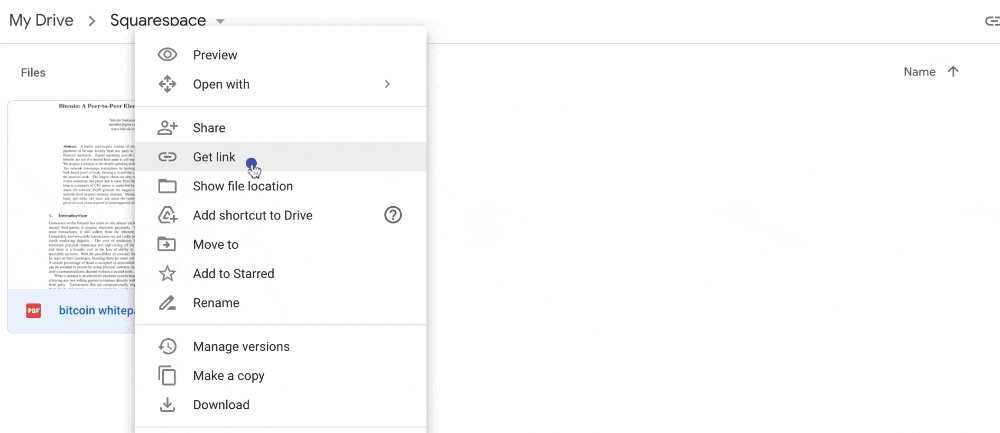
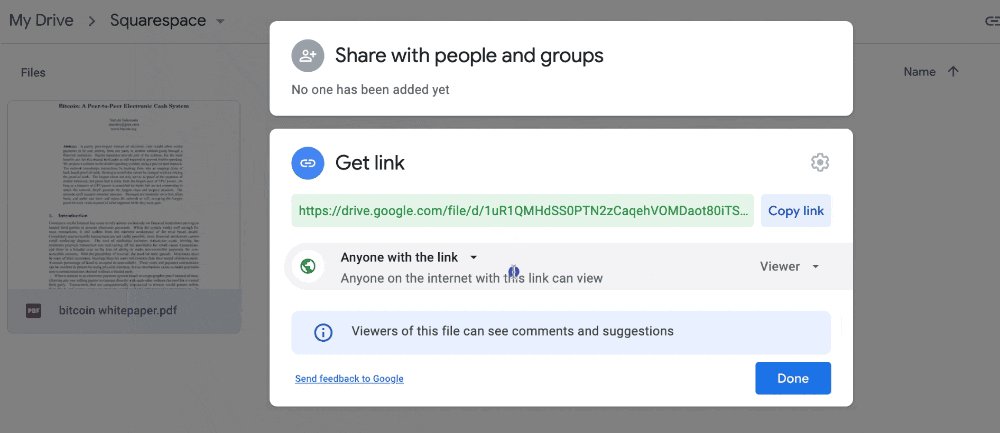
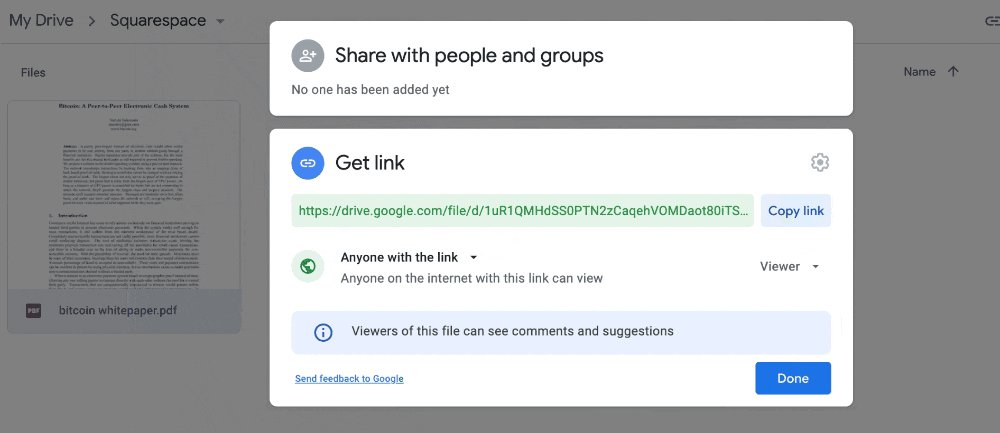
Now right click on the document and select "Get link". Make sure that the permissions of the link are set to "Anyone on the internet with this link can view". Then click the button "Copy link."

Example on how to get a sharing link from a PDF inside Google Drive
The copied link will look something like this:
https://drive.google.com/file/d/1uR1QMHdSS0PTN2zCaqehVOMDaot80iTS/view?usp=sharing
We will have to change the last part of the url from /view?usp=sharing to /preview. The new url in our case will look like this:
https://drive.google.com/file/d/1uR1QMHdSS0PTN2zCaqehVOMDaot80iTS/preview
3. Create the Google Drive embed snippet
In order to embed the PDF into Squarespace we have to create an embed snippet. You can find an example of the embed snippet below. Please make sure to replace our document link with the link from the previous step.
<iframesrc="https://drive.google.com/file/d/1uR1QMHdSS0PTN2zCaqehVOMDaot80iTS/preview"width="100%"height="375"></iframe>
4. Embed the Google Drive PDF in your Squarespace website
Log back into your Squarespace website and click "Edit" on the page you want to add the PDF viewer.
Now click the "+" icon and select "Embed." Then click on the right icon in the input box that says "Embed Data" and copy the embed snippet we created in the previous step into the text area.

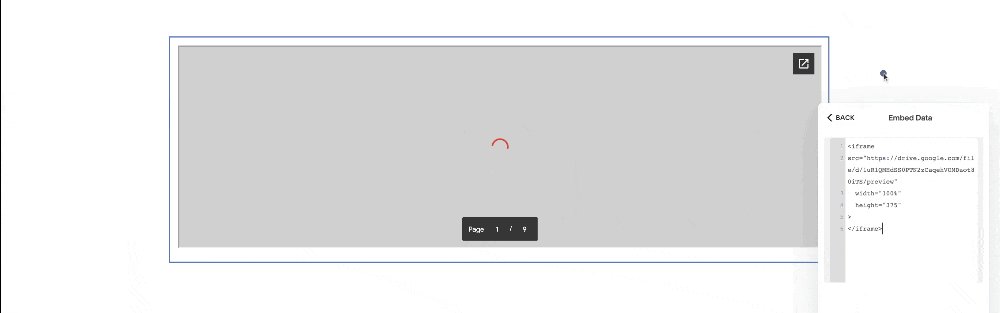
Example on how to embed a Google Drive PDF iframe into Squarespace
5. The end result
Now the viewer will be embedded in your website and it will look like this:
Conclusion
We have seen two options for how to embed a PDF viewer in your Squarespace website, with CloudPDF or through Google Docs. CloudPDF offers an easy-to-install PDF viewer with secure storage and a wide variety of services to help you increase your documents' effectiveness with your audience. Get started with a free account by clicking the button below.